Ai un blog realizat pe Blogger (site.blogspot.ro) și vrei să afli cum se dezactivează sau ascunde bara care notifică vizitatorii cu privire cookies? Citește în continuare despre cum poți să modifici poziția și aspectul acestei notificări.
Ce s-a întâmplat? Cu câteva zile în urmă Google a introdus bara de notificare pentru toate blogurile realizate și găzduite pe platforma Blogger, asta datorită noii politici privind obținerea consimțământului utilizatorilor din UE de a permite instalarea cookie-urilor în browser.
Afișarea acestei notificări este obligatorie nu numai datorită legii care te obligă s-o afișezi, dar și pentru că Google îti poate bloca anunțurile Adsense de pe blog sau chiar închide contul.
Mai multe informații despre cum utilizează Google cookie-urile găsiți aici: https://www.google.com/policies/technologies/cookies/
Politica privind consimțământul utilizatorilor din UE: http://www.google.com/about/company/user-consent-policy.html
Iată cum arată în mod prestabilit notificarea.
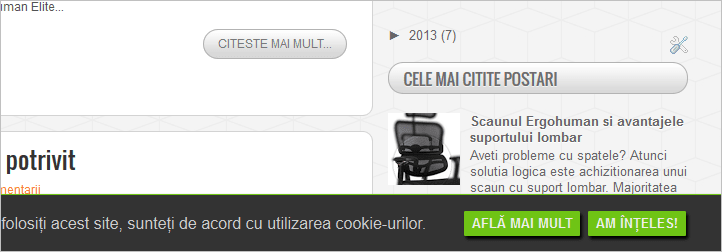
După modificare ea va arăta asa.
Principala problemă cu bara afișată de Google în mod prestabilit este că îți poate ascunde titlul blogului, până se hotărăște vizitatorul să apese pe link-ul “Am înțeles”.
1. Iată cum o modifici.
– Mergi la Blogger > Temă > Descarcă o copie de siguranță
– Apasă pe Edit HTML
– Fă Copy & Paste codului de mai jos chiar după tag-ul: ]]></b:skin>
<script type='text/javascript'>
cookieOptions = {
msg: Acest site folosește cookie-uri. Dacă folosiți acest site, sunteți de acord cu utilizarea cookie-urilor.,
link: http://www.site.net/p/despre-cookies.html,
close: Am înțeles!,
learn: Află mai mult };
</script>
<style>.cookie-choices-info {z-index:999999!important;background-color:#333333!important;border-top: 1px solid #6FC415; color:#ffffff!important;
box-shadow: 1px 2px 2px #000;bottom:0!important; top: inherit!important;}.cookie-choices-info .cookie-choices-button{ padding: 5px 8px!important; background-color: #6FC415!important;border-radius: 1px!important;box-shadow: 2px 3px 2px #000;}</style>Modifică “link” cu adresa paginii tale.
2. Iată cum ascunzi bara definitiv.
– Mergi la Blogger > Temă > Descarcă o copie de siguranță
– Apasă pe Edit HTML
– Fă Copy & Paste codului de mai jos chiar după tag-ul: ]]></b:skin>
<script type="text/javascript">
cookieChoices = {};
</script>Salvează șablonul și gata! 🙂











Salut!
Eu nu vreau să modific, nici să șterg acea notificare.
Am observat că nu prea apare (a apărut o singura dată).
Întrebarea mea este:
cum introduc acea notificare, cum o afișez așa încât sa devină vizibilă fiecărui vizitator la fiecare vizita a sa, cum prevede legea.
Mulțumesc anticipat.